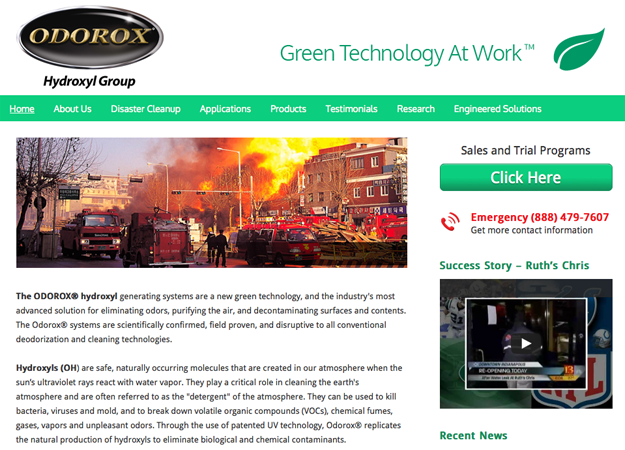
There are two words I’ll need to define before moving forward: responsive and hydroxyl. To explain the first one, I’ll tell you we just published a great post from Lorraine about responsive web design. Second, hydroxyls are pretty sciencey, so to explain those I’ll refer you to odoroxhg.com, our new responsive website for Odorox Hydroxyl Group. It’s a destination where disaster cleanup contractors and businesses learn about the unique Odorox odor management technology.
For Odorox HG, capturing mobile viewers is a priority. In fact, our client contact Roger viewed the development website primarily on an iPad from the start of the project. As Lorraine explained in her post, we have always selected WordPress themes for our clients that look good on mobile devices. However, this is our first project built on a framework specifically optimized for mobile.
Our Approach
With help from the StudioPress Genesis framework, we were running a responsive shell in no time. By working with a solid code-base known for its responsive capability, we quickly began the longer process of producing quality content and testing our ideas and customizations. Along the way we learned some valuable lessons that produced guidelines we’ll use in the next project.
Some of our responsive web design principles:
- Use CSS when you can. Effects like shadows, gradients and round edges are staples of call-to-action buttons and navigation bars. You could use slow-loading image files to get the look you want. Or pop in zippy slices of code that load instantly, scale to every screen size and always look crisp (even on Apple’s demanding Retina displays).
- Use color efficiently. With limited space on mobile screens, you have to focus on the content, especially when presenting important data and operational instructions. We avoided flashy buttons, backgrounds and pop-ups. Instead, a bold shade of green indicates important navigation items.
- Keep it simple. Our objective was to design one website with one set of files that would display correctly across as many devices as possible. With so many different devices on the market, this broad objective put serious limitations on page layout. With a few exceptions, we avoided text wrapping effects and organized pages as single columns that easily adapt to the horizontal orientation of most devices.
With this project under our belt, I’m looking forward to more responsive web design challenges. Take a closer look at our work and visit odoroxhg.com.
Have questions about responsive web design? Want to know more about starting a web design project? Give us a call or send us a message, we’d love to help you out.
This website was designed by Roundpeg, an Indianapolis marketing strategy firm.